Youtube Html5 Video Player Background Color
I can see that the colors arent exactly the same as the original video Ive made. Everythings work but now when I look attentivly at my video on Chrome Safari and Firefox.

Universal Html5 Video Player Youtube Vimeo Self Hosted
Thomas Smyth Jan 13 17 at 1733.

Youtube html5 video player background color. Reveal Blurred Image With A Magnifying Glass Effect. Html5 Video Player with playlist is awesome if you want to share your own movie creations. Embed a Youtube video into the document by insert the video URL in the data-youtube attribute.
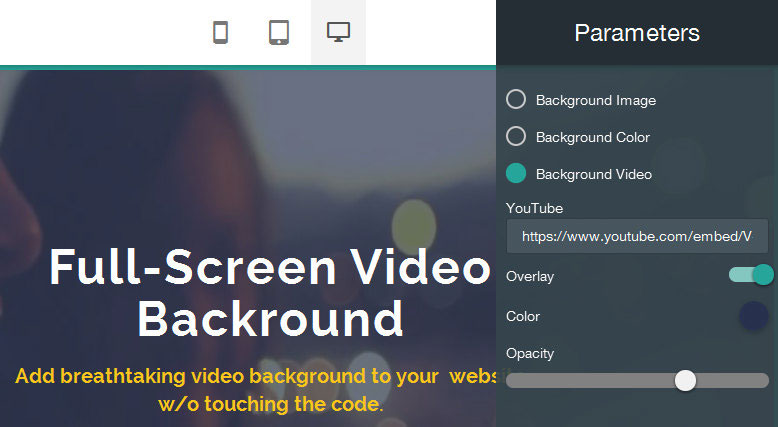
Call the function to make the Youtube video fullscreen and act as a background. Android html 5 video format Html5 Video Background Color. Generate Gradients From uiGradients -.
The subtle yet vibrant glows will bring some life and color to the YouTube HTML5 video player. Export your video using Html5 Video Creator app in any test folder on a local drive. To use the plugin include the JavaScript jqueryyoutube-backgroundjs after the latest jQuery library slim build is recommended.
All created by our Global Community of independent Web Designers and Developers. Advanced HTML5 Video Player - jQuery aksVideoPlayerjs. I made an app presentation video by myself with background colors I want.
Support mp4 webm video files. Very small file size 4kb total. The following page has two videos embedded from YouTube the clips are identical but the skin of the YouTube player containing these videos is different in both cases.
Put HTML5 Video As A Background In HTML - jQuery Tapejs. This follow-up article looks at how to style this custom player including making it responsive. In the previous Cross browser video player article we described how to build a cross-browser HTML5 video player using the Media and Fullscreen APIs.
Cross Browser Video Background Plugin. Open the generated indexhtml file in any text editor. Image fallback when video not supported.
A simple HTML5 media player with custom controls and WebVTT captions. Dynamically Change Background Color Based On User Input - colorFieldjs. Check also the html5 video background template.
Multiple instances on same page possible. IF YOU NEED THE WORDPRESS PLUGIN FOR THIS PRODUCT YOU CAN DOWNLOAD IT FROM. Video Player works on all modern browsers its based on jQuery JavaScript Library and supports fullscreen in Window Mode this is not an WordPress plugin is a plain html css script.
Due to the fact that it has the option to be also used as a Full-Screen Video Background for your pages it will allow you to create awesome websites. Pause video when out of viewport. Page where you want to add video.
If you fancy something cute and animated try this alternative style. I cant understand that. YouTube - Nyan Cat progress bar video player theme.
I dont think its actually possibly to stream a video as the background of a divsection of a page unless you use HTML Video player which you cannot do with Youtube videos so I have placed blank boxes over the background through the page to have different backgrounds elsewhere on the same page. Copy all code for Html5 Video Creator and paste it. Can be used for both page background or for an element background.
Step 1 - Adding video to website gallery. Get 124 HTML5 video YouTube background website templates on ThemeForest. Brighten up your YouTube experience with this custom video progress bar.
Buy HTML5 video YouTube background website templates from 6. In the previous Cross browser video player article we described how to build a cross-browser HTML5 video player using the Media and Fullscreen APIs. LIVE PREVIEWBUY FOR 14 This HTML5 Video Player is ideal if you want a video player which will support HTML5 Video Player FullScreen Video Background - WordPress Themes Website Templates Free Theme.
Ive got a big problem. Copy and paste a direct link to your YouTube video or Google Video Metacafe Vimeo MySpace into the Video url field and press Add video buttonThis video Jw Box Html5 Video will be automatically added to your website gallery. The first YouTube video player uses the default colors metallic white while the video player for the second video uses a dark theme - the frame itself is black while the video control bar is red in color.
If you have included the videos that you do not wish to be in the website galleryyou can easily remove them. Now I would like to play it in a HTML5 player. This HTML5 Video Player is ideal if you want a video player which will support YouTube Vimeo and Self-Hosted videos.

Change The Background Colour Of Youtube Video Embed Stack Overflow

Youtube Ditches Flash For Html5 Video By Default Venturebeat

Add Youtube Video As Background In Header Youtube

How To Add Custom Html5 Video Player In Blogger Asif Kamboh

Create A Custom Html5 Video Player Youtube

Youtube Ditches Flash For Html5 Video By Default Venturebeat

Custom Html5 Video Audio And Youtube Vimeo Players Vlite Js Css Script

How To Implement A Seamless Responsive Video Background Using Youtube And Wordpress Unicorntears Dev

Slider Revolution Manual Changing Videos And Dealing With Cross Site Origin

Easy Html5 Youtube Video Background Plugin Container Player Free Jquery Plugins

Full Screen Html5 Video Background

Create A Custom Html5 Video Player Youtube

8 Jquery Html5 Video Background Plugins Bashooka

How To Embed Html5 Video In Email Email On Acid

Webengine Widgets Video Player Example Qt Webengine 5 15 5

Html5 Player Wrong Video Colors Stack Overflow

Awesome Video Background Plugin With Html5 And Youtube Api Ytplayer Free Jquery Plugins

0 Response to "Youtube Html5 Video Player Background Color"
Posting Komentar