Background Color Change Animation Css Loop
Converting the main machine box into a gif with some flashing lights was easy enough. Use CSS transition to progressively change the background color.

Background Color Change Animation Using Javascript Change Background Color On Click Youtube
The animation code.

Background color change animation css loop. I am trying to create a small animation which changes smoothly the background color. Today Im going to share the animating background color script as seen on the site. Background Color Change Animation Pure CSS AnimationFollow this Channel On -----Facebook.
And put the font size and weight. Pure CSS Particle Animation. Firefox -moz-transition.
Learn how to make a simple animated background color loop with pure CSS by using keyframes and various CSS animation properties. Css animate background color loop. Replace GIF Background Color In this example we replace the GIF background color of animated dancing chili peppers.
A light color for background 6 options A truefalse attribute that reverses the colors 2 options The code has six colors and three loops. For i from 0 through 3 gives us four rotations. Red white blue white red white blue etc.
By a blue background all the content of the shop owners will be outstanding. I dont know why my created while-loop doesnt actualize every value so that it would show a smoothly color an. Demo demo transition.
Opera. Here is my CSS code. Background-color 1s documentgetElementByIddemostylebackgroundColor red.
Now put the texts color very fade and light and created a linear gradient which stops in white color. The conveyor belt is what gave me some trouble. 80 background-color.
20 background-color. Next we set the duration 10 seconds number of iterations infinite and direction alternate. The entire animation repeats infinitely every 4 seconds.
My problem is that it only shows the last value 100 that means it directly goes to a red background. Im trying to make a transition effect with background-color when hovering menu items but it does not work. Infinite background-image animation loop.
40 background-color. Use CSS keyframes to specify a sequence of background colors. It is a simple jQuery script that animates a series of background colors in a loop.
Green If you want to animate a radial gradient you can do it somehow with a trick using a transparency. The following code snippets demonstrates the design of the text using some basic CSS properties along with CSS keyframes rule to change the color of the text to produce the animation effect. You can use this demo as a reference.
There are 2 easy ways to animate the background color with modern CSS. A keyframe can be a step If we set up a keyframe animation to change the background color of an element to change from orange to black because orange is the new black after all on hover over five seconds it will do exactly that. After I redesigned the How Does Akismet Work page I realized the spam sorter graphic was just itching to be animated.
With this CSS Animated Background which is one of the innovations of Pushpendra Tripathi users. 60 background-color. Moreover the customers will be extremely attracted by the color changes of this animation background.
For i from 1 through lengthcolors allows us to loop through. Each polygon loops through a color and animates outward from the center point of its parent SVG every 1 second. Now using CSS I have placed the text in middle using text-align.
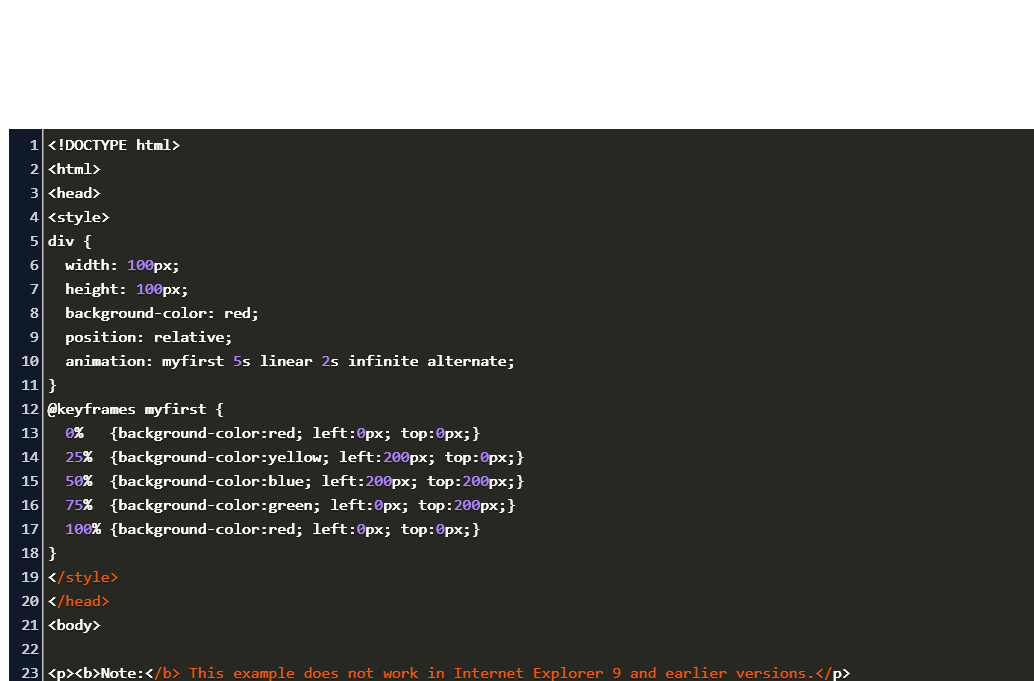
And using CSS keyframe I have created an animation which goes left to right and put animation count infinite. In this example were targeting the HTML element directly with CSS but you can apply the following code example to any HTML element class or id. The animation will last for 4 seconds and it will gradually change the background-color of the element from red to yellow.
As promised in my previous post I will be sharing some of the scripts used on the Themify redesign. Im posting my solution here because the bug I came across was something so simple. You can create this CSS animated background example with zero JS.
To add this amazing tool the store owners just need a click. WebKit -webkit-transition. Keyframes colors from background-color.
Content nav ahover color. It is the combiantion of the above two code sections. The latter of these will cause the animation to run backwards and forwards.
20 background-color. Div width. It will divide that change up over time and make the transition.
The entire animation repeats infinitely every 4 seconds. It creates a radiant of four colors making a progressive transition from one corner to another running diagonally. 40 background-color.
Body background-color. -webkit-keyframes bg-color 0 background-color. We also expand the range of gray pixels by setting the fuzzy shade score to 13.
Use this CSS for Div Background Color. You can change colors as well as the speed and direction of the gradient. Keyframes bg-color 0 background-color.
This is really just the shorthand for. The original background is gray hex code 454444 and we change it to green hex code 1D6438. 100 background-color.

Infinity Loop Logo Gif Logo Design Infinity Logo Infinity Infinite Logo

How To Make A Simple Looping Background Color Animation With Css Techstacker

Background Color Animation With Css Simple Examples

Pure Css Animated Gradient Background Html And Css Tutorial Youtube

Background Color Animation With Css Simple Examples

Css Animated Gradient Background Tutorial Red Stapler

How To Create A Simple Looping Background Colour Animation With Css

How To Make A Simple Looping Background Color Animation With Css Techstacker

Css Background Color Animation

Morph Loader Motion Design Logo Design Colorful Backgrounds

Motion Graphics Wireframe Graphic Design Print Service Design Mobile App Dashboard D In 2020 Motion Design Animation Motion Graphics Design Motion Graphics Inspiration

Css Background Color Animation Css Background Color Transition Transition Css3 Youtube
Background Color Animation With Css Simple Examples
How To Make A Simple Looping Background Color Animation With Css Techstacker

Background Color Animation With Css Simple Examples

Change Color In Animation Css Code Example

Css Gradient Background Animation Pure Css Moving Gradient

How To Create A Simple Looping Background Colour Animation With Css

20 Css Border Animation Effect Examples Css Animation Effects Animate Css Css
0 Response to "Background Color Change Animation Css Loop"
Posting Komentar